第5章 カメラと画像の利用 > 5 画像の利用 > HTML形式で保存
|
|
|
第5章 カメラと画像の利用 > 5 画像の利用 > HTML形式で保存 |
|
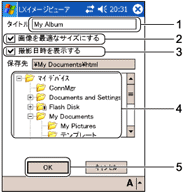
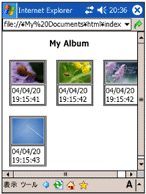
HTML形式で保存すると、1枚または複数枚の画像をレイアウトしたHTMLファイルを作成できます。
作成されるHTMLと画像の形式は、次のとおりです。
|
種別 |
ファイル名 |
備考 |
|
HTML |
Index.html |
固定されたファイル名です。このファイル名以外での保存はできません。 |
|
画像 |
*.jpg |
レイアウトする画像がJPEG形式の場合、元の画像ファイルをそのまま使用します。 |



All Rights Reserved, Copyright© FUJITSU LIMITED 2004 | |